Understanding ReactJS, JSX, Babel
If you've been eyeing React for a while now, but haven't found the right
foundation to jump from, this is just the place for you.
To check in browser, type in address bar - http://localhost:8080/reactApp and see
our very first react example in working. This was my output :
This was installed to convert JSX to JavaScript.
Now move to jsxEg and type the following command to transform eg1.jsx to eg1.js
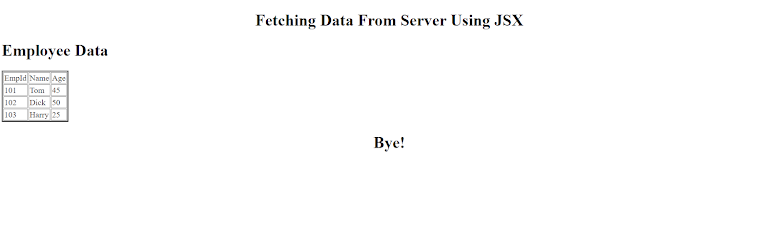
Check in browser again. This was my output -
What Is React?
React is a JavaScript library
which was created by Facebook and is used for building dynamic user
interfaces. Using React, we can create complex and interactive UI's by writing
small and clear snippets of code in what is called 'components'. We can create
different views for each state of our component and they 'render'
automatically if state changes.
Don't worry, you'll understand better after completing this.
What Is JSX?
JSX stands for JavaScript XML and it is an extension of JavaScript. It makes
it easier to write and add HTML elements in React. Ultimately it is translated
to JavaScript (in this article, we'll see how). We can write some variable or
a JavaScript expression in curly braces({expression}).The value of the
variable or the expression after evaluation will be placed there. It is
not necessary to use JSX. Most of the time it is just convenient to.
What Is Babel?
Babel is a JavaScript compiler that converts some other languages into
JavaScript (that the browser supports). This way you can use various features
that may not be supported by browser if you use babel. In React, we'll use
babel to transform JSX to JavaScript.
Prerequisites :
Before we get started, make sure you have node-js and npm installed. If not,
you can get them
here.
Also you should have basic knowledge of html JavaScript and have tomcat 9
installed. If not, you can get it
here.
React - Getting Started
Create the following folder structure in tomcat webapps -
webapps/reactApp/reactjs.
And in reactjs - download and place these two files -
And create a folder js parallel to reactjs
Note : You can create any other structure but this is just what
I did.
index.html (in reactApp)
<!doctype html> <html lang='en'> <head> <script src='reactjs/react.production.min.js'></script> <script src='reactjs/react-dom.production.min.js'></script> <script> window.addEventListener('load',function(){ let h=React.createElement('h1',null,"Heading created using React"); let container=document.getElementById('mainContent'); ReactDOM.render(h,container); }); </script> </head> <body> <center> <h1>Introduction to React</h1> </center> <div id='mainContent'> </div> <center> <h1>Bye!</h1> </center> </body> </html>
Learning JSX
Now we will create our next example using JSX.
For this create the following folder structure -
C:\react\jsxEg\src
Now move to folder jsxEg on command prompt and type
npm install babel-cli npm install babel-preset-react npm install babel-plugin-transform-react-jsx
Now move to src folder and in a file(say eg1.jsx)
class Employee extends React.Component { constructor(props) { super(props); } render() { return ( <div> <h2> Name : {this.props.name} </h2> <h2> Age : {this.props.age} </h2> </div> ); } } class Company extends React.Component { constructor(props) { super(props); } render() { return ( <Employee name="Aaditya" age={45}></Employee> ); } }
.\node_modules\.bin\babel --plugins transform-react-jsx src -d {..your path up to webapps folder..}\reactApp\js
Now in index.html
<!doctype html> <html lang='en'> <head> <title>Learning React</title> <script src='reactjs/react.production.min.js'></script> <script src='reactjs/react-dom.production.min.js'></script> <script src='js/eg1.js'></script> <script> window.addEventListener('load',function(){ let e=React.createElement(Company); let container=document.getElementById('mainContent'); ReactDOM.render(e,container); }); </script> </head> <body> <center> <h1> JSX Example </h1> </center> <div id='mainContent'> </div> <center> <h1> Bye! </h1> </center> </body> </html>
We have successfully created examples in React with and without JSX. Keep reading more about JSX and hope this was helpful.




This article helped in understanding React from scratch.
ReplyDeleteWell explained!!
ReplyDeletePerfectly explained!!!
ReplyDeleteIt is very helpful thanks for this
ReplyDeleteA good starting point for beginners !!
ReplyDeleteIt's really insightful.
ReplyDeleteHelpful as always.
ReplyDelete